
CONTENT
こんにちは、エンジニアのDです。
今回はWindows11でLaravel × Vue.jsの開発環境構築の第2回です。
前回はPHPのインストールや設定について書きましたので、今回はComposerやNode.js、Dockerなどについて書いてみます。バージョンについては、環境構築時点のものですので、適宜読み替えをお願いします!
1. Composerのインストール
1-1. Composer のダウンロード
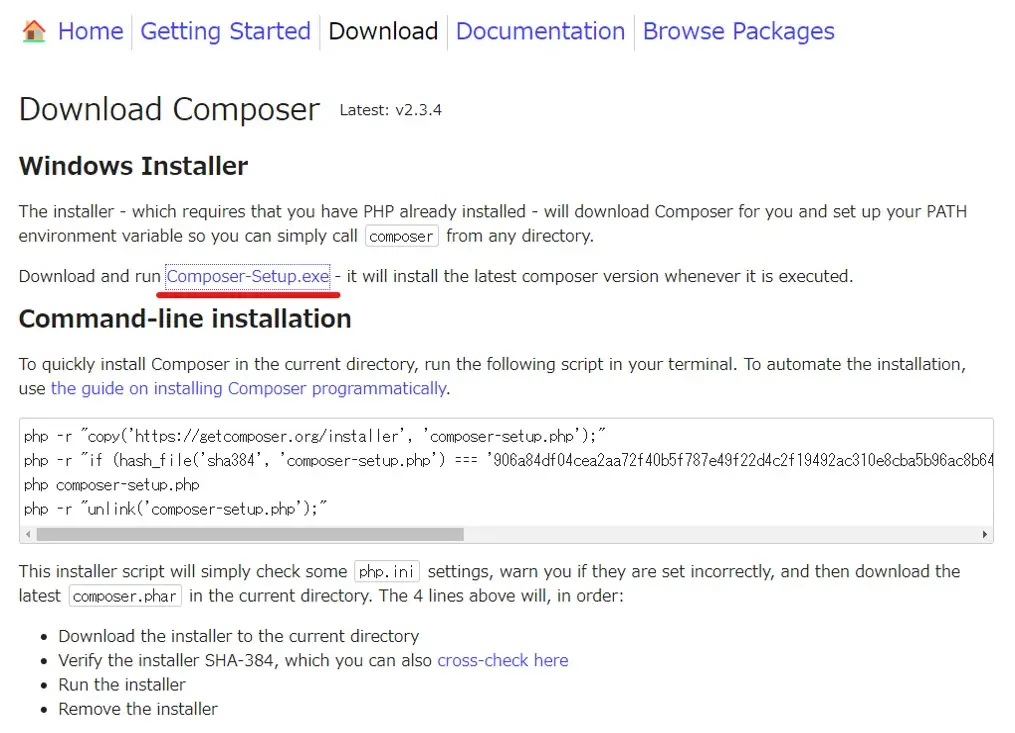
次のURLから Composer-Setup.exe をダウンロードします。
https://getcomposer.org/download/

1-2. Composer のインストール
ダウンロードした Composer-Setup.exe を実行します。
Installation Options では Developer mode にチェックを入れず Next を押下します。
Setting Check では、前回インストールしたPHPの場所(前回の例だと C:\php\8.1\php.exe)が、表示されているかをチェックし、問題なければ Next を押下します。
Proxy Settings はプロキシを設定している場合は入力してから、設定していない場合はそのまま Next を押下します。
Install ボタンを押下します。
インストールが終われば Finish 押下します。
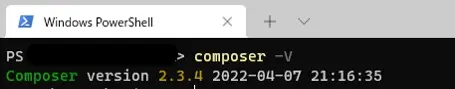
Windows Terminal(PowerShell、コマンドプロンプト等)で composer -V を実行して、Composerのバージョンが表示されればOKです。

2. Node.jsのインストール
2-1. Node.jsのダウンロード
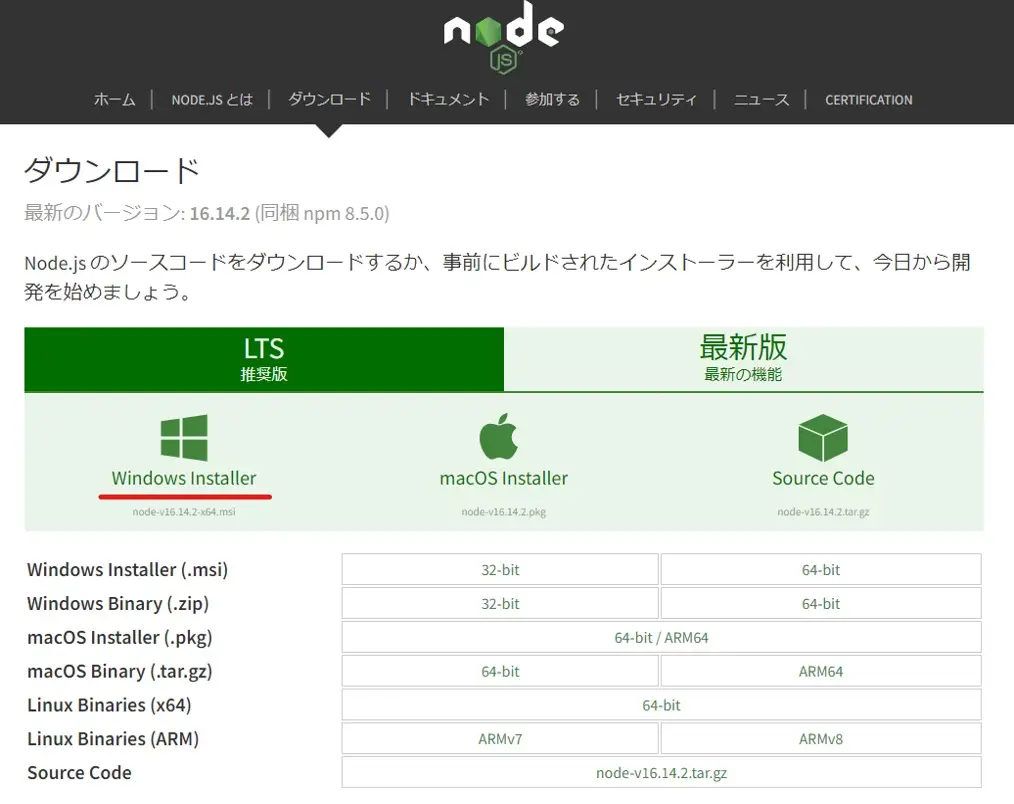
次のURLから Windows Installer をダウンロードします。
https://nodejs.org/ja/download/

2-2. Node.jsのインストール
ダウンロードしたインストーラーを実行します。基本的にはそのまま何もせず Next でOKです。
Windows Terminal(PowerShell、コマンドプロンプト等)で node --version、npm --versionを実行して、それぞれのバージョンが表示されればOKです。

3. Dockerのインストール
3-1. Docker Desktopのダウンロード
次のURLから Docker Desktop for Windows をクリックして、インストーラをダウンロードします。
https://docs.docker.com/desktop/windows/install/

3-2. Docker Desktopのインストール
ダウンロードしたファイルを実行してインストールします。
基本的にはそのまま進行でOKです。完了後にPC再起動を求められた場合は実施してください。
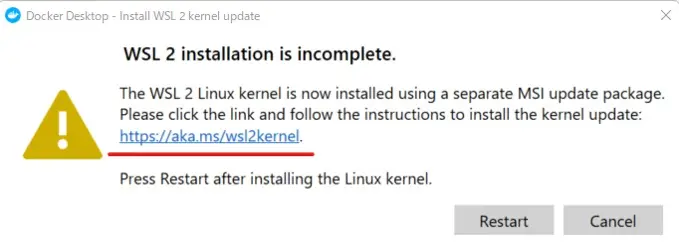
PC再起動後に、WSL2のインストールが完了していないというメッセージが表示され、linuxカーネルのアップデートをするように指示が出る場合がありますので、指示があった場合は、指示に従ってアップデートするようお願いします。
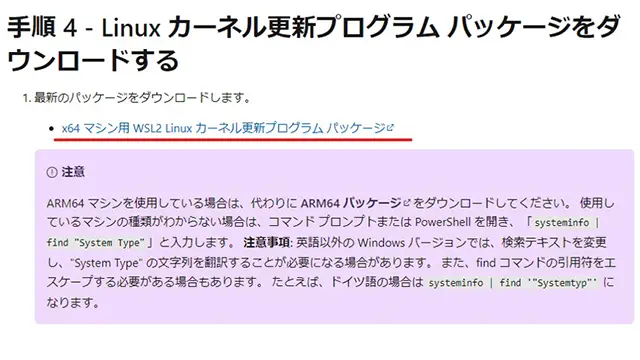
※以下、linuxカーネルのアップデートメッセージ。赤線部分をそれぞれクリックすると、インストーラがダウンロードされますので、実行すればOKです


今回はここまでにします。
次回は、Git や Laravel の導入について書いてみたいと思います。

