
CONTENT
今回はWindows11でLaravel × Vue.jsの開発環境構築の第4回です。
記載内容におかしな点、間違っている点もあると思いますが、ご留意いただければと思います。
バージョンについては、環境構築時点のものですので、適宜読み替えをお願いします!
1. Vue.jsのインストール
まず最初に、フロントエンド開発を進めるにあたって必要になるライブラリ laravel/ui をインストールします。
Laravelプロジェクトのあるディレクトリ(前回に引き続き C:\workspace\laravel_dev )に移動して、
コマンド composer require laravel/ui を実行します。
laravel/ui をインストールすることで、Vue.js や react、Bootstrapのスカフォールド(ひな型)が簡単に導入できます。
今回は Vue.js のスカフォールドを導入しますので、 php artisan ui vue を実行します。スカフォールドのインストールが成功すると、npm install と npm run dev を実行しましょうというメッセージが出ますが、このままだとvue2なので、vue3にバージョンアップします。
Laravelプロジェクトのあるディレクトリ(前回に引き続き C:\workspace\laravel_dev )に package.json がありますので、
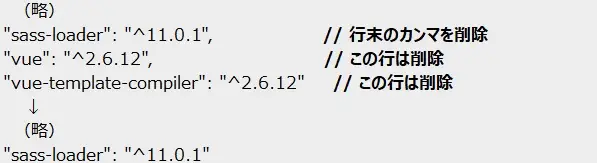
package.json を開いて、次のように修正します。

修正が終わったら保存して package.json を閉じます。
Windows Terminal(PowerShell、コマンドプロンプト等)で npm install -save-dev vue@next を実行します。
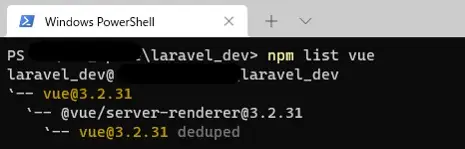
処理が終わったら npm list vue を実行して、バージョン3がインストールされていることを確認します。

次に、Vue Router をインストールします。文字通り、Vue.jsのルーティングを行うために必要になるものです。
Windows Terminal(PowerShell、コマンドプロンプト等)で npm install --save-dev vue-router を実行します。
インストールが完了したら、先ほどスキップした npm install を実行します。終わったら、npm run dev を実行します。
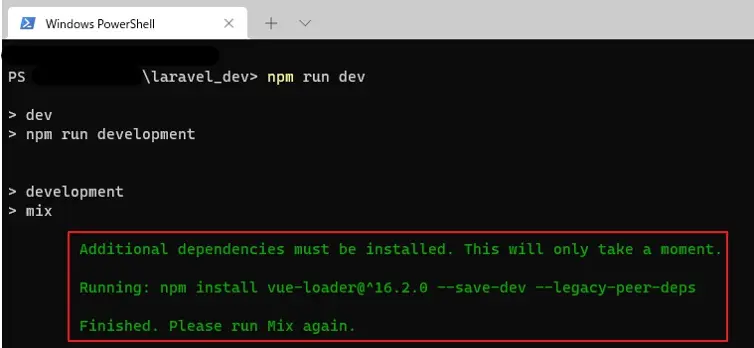
npm run dev 実行後に npm install vue-loader@^16.2.0 --save-dev --legacy-peer-deps を実行して、もう一度、Laravel Mix を実行しなさいというメッセージ(※)が表示された場合は、言われた通り素直に実行しておきましょう。
※次のキャプチャの赤枠部分

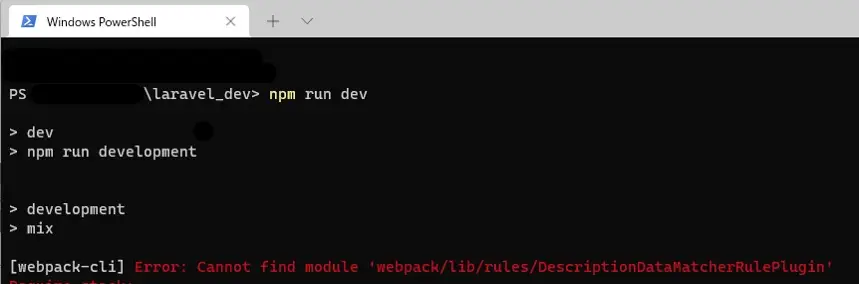
npm install vue-loader@^16.2.0 --save-dev --legacy-peer-deps を実行後、npm run dev を実行します。
その際、今度は Cannot find module 'webpack/lib/rules/DescriptionDataMatcherRulePlugin というエラーが発生するかもしれません。
発生した場合は npm update vue-loader を実行してください。

npm update vue-loader 実行後に、改めて npm run dev を実行し、
webpack compiled successfully と表示されれば成功です。

jsやcss、vueコンポーネントを変更した場合は、都度 npm run dev を実行しないと画面に反映されません。
面倒な場合は、npm run watch でビルドしておくと、変更を監視して変更を検知すると自動でビルドしてくれるので便利です。
npm run watch がうまく機能しない場合は、 npm run watch-poll も試してみてください。
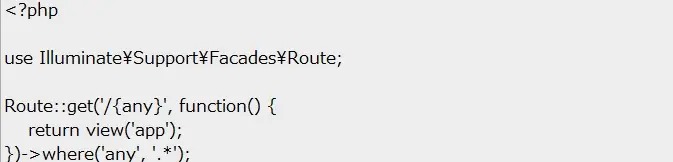
続けて、サンプルのvueファイルを動かしてみます。routes/web.php を以下に書き換えます。

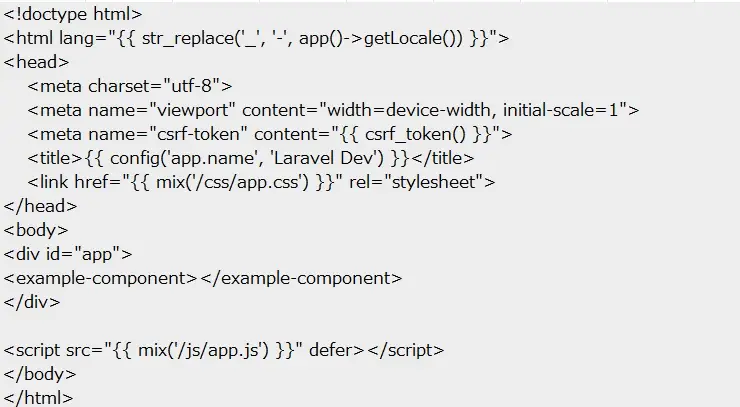
resources/views/app.blade.php を以下の内容で作成します。

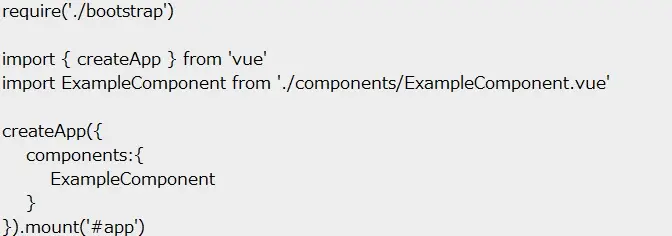
resources/js/app.js の中身を以下に書き換えます。

サンプルのvueファイルを動かす準備は出来ましたので、ブラウザの http://127.0.0.1:8000 を開いている画面をリロードします。
恐らく、真っ白になると思います。先ほど書いた、jsやcss、vueコンポーネントを変更した場合は、
npm run dev を実行しないと画面に反映されないという状態になってますので、npm run dev を実行します。
※ このように毎回 npm run dev するのが面倒な人は、npm run watch を実行しておくと、都度 npm run dev しなくて良くなります。
改めてブラウザの http://127.0.0.1:8000 を開いている画面をリロードすると、Example Component の画面が表示されると思います。

これでvueが動かせるようになりました!
次回はデータベースを使えるようにして、この環境構築シリーズを終えたいと思います。

