
CONTENT
こんにちは、東京エンジニアのH.Rです。
今回はTypeScriptのコードの単体テスト検証を自動で行なう方法を紹介させて頂きます。
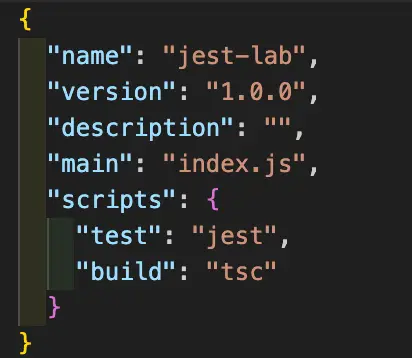
■TypeScriptの開発環境にpackage.jsonを作成
npm init -y
■Jestを使えるようにインストール実行
npm install --save-dev jest ts-jest @types/jest typescript
■コマンド”npm run test”でテストを実行できるように作成したpackage.jsonにjestコマンドを設定
■試したいコードを用意

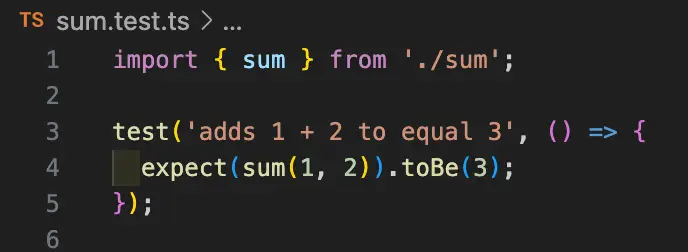
■単体テストを行うコードを用意
(この場合結果が実行結果が3になれば正)
■コマンド"npm run test"でを実行するとコードの結果が表示される
このように作成したコードの単体テストを自動で行うことができるので、他の環境での動作確認する際や環境のマージを行った際に影響を受けていないかの確認という観点でも使用できます。
検証結果も間違っている場合どこでエラーが発生しているのかまで教えてくれるのでTypeScriptで開発を行った際の単体テストにおすすめです!

