
CONTENT
今日はLaravelが用意してくれている Breeze という認証用のパッケージを使って、簡単に認証機能(今回はログイン機能だけ)を構築する方法を紹介します。
1, Laravel Breeze以外のところを準備する
まずは、Laravel Breeze以外のところを先に準備していきます。
以前に紹介した 「(Windows11)Laravel×Vue.jsの開発環境構築」 を参考にして進めます。
■Hyper-VとPHPのインストール
・(Windows11)Laravel×Vue.jsの開発環境構築①(https://www.stylagy.co.jp/blog/skill_220927)
上記ページを参考に、Hyper-Vの有効化、PHPのインストールを行います。今回は最新のLaravel11を使いたいので、PHPは8.3をセットアップします。
2024/6/12時点ではPHP8.3.8が最新のようです。
■Compser、Node.js、Dockerのインストール
・(Windows11)Laravel×Vue.jsの開発環境構築②(https://www.stylagy.co.jp/blog/skill_221108)
上記ページを参考に、Composer、Node.js、Dockerをインストールします。
既にインストール済みで使えるようになっている場合は実施不要です。
■Gitのインストール
・(Windows11)Laravel×Vue.jsの開発環境構築③(https://www.stylagy.co.jp/blog/skill_221220)
上記ページを参考に、Gitをインストールします。Laravelはこの後実施するのでここではスキップします。先ほどと同様に、既にインストール済みで使えるようになっている場合は実施不要です。
■MySQLのインストール
・(Windows11)Laravel×Vue.jsの開発環境構築⑤(https://www.stylagy.co.jp/blog/skill_230328)
上記ページを参考にデータベースの準備を行います。
Laravel11からはデフォルトのDBがSQLiteになったようですが、MySQLの方が使い慣れているということもあり、以前の手順を参考にMySQLを使えるようにします。
もちろん、SQLiteを試してもらってもOKです。GUIツールはお好みでセットアップしてください。
■テーブル作成とデータ投入
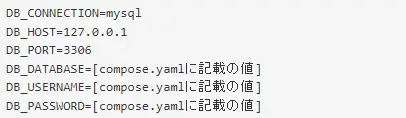
.env のデータベース関連のところを compose.yaml を参考にして書き換えます。次のような感じになると思います。

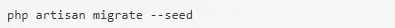
テーブルの作成とデータの投入を行います。

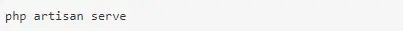
Laravelの初期画面が表示できるかを確認します。

上記コマンドを実行したあと、http://127.0.0.1:8000/ にアクセスします。
Laravelの初期画面が表示されれば事前準備完了です。
2, Laravel Breezeのインストールする
まずパッケージを追加します。

Breezeは、Bladeで使ったりReactで使ったりできるのですが、今回はVue.jsで使います。

これで使える状態になっていると思います。とても簡単です。
早速、Laravelの初期画面を表示してみます。

上記コマンドを実行したあと、http://127.0.0.1:8000/ にアクセスします。
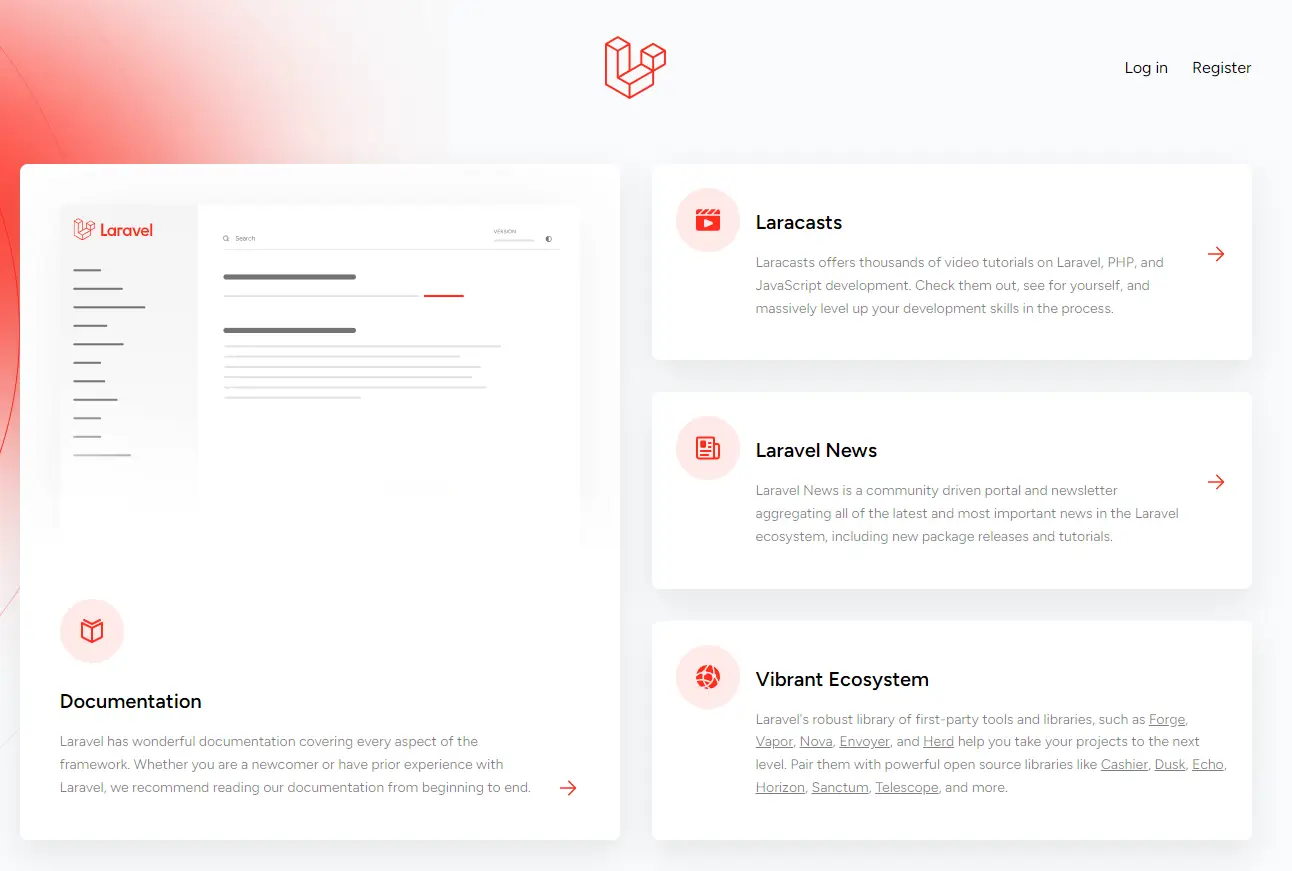
次のような画面が表示されると思います。

事前準備完了時に表示した時と同じように見えるかもしれませんが、右上の方にひっそりと「Log in」と「Register」のリンクが表示されていると思います。
これが表示されていれば Breeze のインストールも完了です。
「Register」からユーザー登録を行うと、ログイン可能ですので試してみてください。
では、また!

